HTML&CSSの基本学習です。HTMLの基本タグについて学習します。
本記事では、大問4問、小問計9問を出題します。
画像と文章をもとに、同じ表示になるように回答を作成してみてください!
目次
問1.画像の挿入
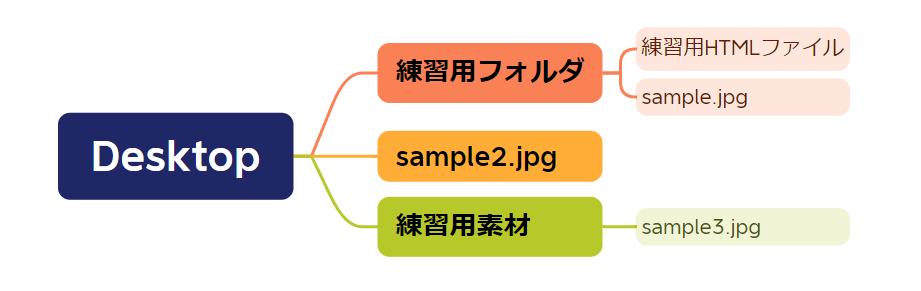
- 以下の表示になるように、画像を挿入してください。
※下準備として、任意の画像を3枚、2枚枚目の場所に保管しましょう。


問2.リンクの挿入
- こちらにリンク(https://0gat.com/)を張り付けましょう。
- 画像を挿入し、画像にリンク(https://www.google.com/)を張り付けましょう。

問3.リスト作成
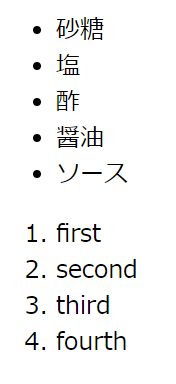
- 中点(・)を使ったリストを作成しましょう。
- 連番を使ったリストを作成しましょう。

問4.表の作成
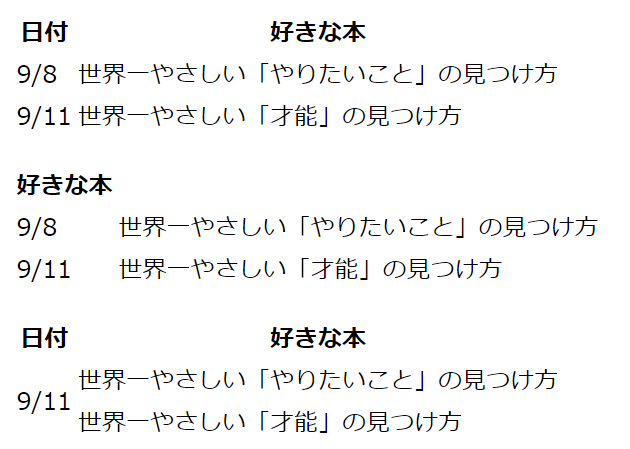
- 見出しを日付・好きな本として表を完成させてください。
- 見出しを好きな本として表を完成させてください。
- 日付を9/11で共通にして、表を完成させてください。

答え
問1
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<Title>基本コード演習</Title>
<meta name=”description” content=”HTMLの基本コードの演習問題です”
</head>
<body>
<img src=”sample.jpg” alt=”女性”>
<img src=”../sample2.jpg” alt=”ランニング”>
<img src=”../HTML練習用素材/sample3.jpg” alt=”後ろ向きの男性”
</body>
</html>
問2
<!doctype html>
<html>
<head>
<meta charset=”UTF-8″>
<title>リンク貼り付け</title>
<meta name=”description” content=”リンク貼り付けの方法について説明します”
</head>
<body>
私の副業ブログは<a href=”https://0gat.com/””>こちら</a>
<p><a href=”https://www.google.com/””>
<img src=”sample.jpg” alt=”女性”>
</a></p>
</body>
</html>
問3
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>リスト表示</title>
<meta name=”description” content=”リスト表示”>
</head>
<body>
<ul>
<li>砂糖</li>
<li>塩</li>
<li>酢</li>
<li>醤油</li>
<li>ソース</li>
</ul>
<ol>
<li>first</li>
<li>second</li>
<li>third</li>
<li>fourth</li>
</ol>
</body>
問4
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>表を作る</title>
<meta name=”description” content=”表入力について学びます”
</head>
<body>
<table>
<tr>
<th>日付</th>
<th>好きな本</th>
</tr>
<tr>
<td>9/8</td>
<td>世界一やさしい「やりたいこと」の見つけ方</td>
</tr>
<tr>
<td>9/11</td>
<td>世界一やさしい「才能」の見つけ方</td>
</tr>
</table>
<p></p>
<table>
<tr>
<th aria-colspan=”2″>好きな本</th>
</tr>
<tr>
<td>9/8</td>
<td>世界一やさしい「やりたいこと」の見つけ方</td>
</tr>
<tr>
<td>9/11</td>
<td>世界一やさしい「才能」の見つけ方</td>
</tr>
</table>
<p></p>
<table>
<tr>
<th>日付</th>
<th>好きな本</th>
</tr>
<tr>
<td rowspan=”2″>9/11</td>
<td>世界一やさしい「やりたいこと」の見つけ方</td>
</tr>
<tr>
<td>世界一やさしい「才能」の見つけ方</td>
</tr>
</table>
</body>
</html>
まとめ
本日はHTMLの基本ドリルを紹介しました。
画像・リンク挿入・リスト作成・表作成の4項目ですが、皆さんばっちりでしょうか?
疑問点ありましたら解消してから次に進むようにしてください。


