HTMLで記述した文章にデザインをつけていきます。
本日は超基礎の文字フォントに関しての問題を解いていきます。
CSS基礎の説明から、実践問題と解答まで記載していきますので、一緒に学習出来たら嬉しいです。

目次
CSS基礎
HTMLコード側の準備
CSSファイルによるデザイン反映のための準備は2つです。
- HTMLにCSSを参照するためのコーディングを記載する。
- 参照するCSSファイルを保存し、そこにCSS形式でコーディングを行う。
CSSファイルでHTMLにデザインをつけていく場合、そのスタイルを読み込む指示をHTML側で設定する必要があります。
指示を設定するというと難しく感じるかもしれませんが、やることは単純で、<head>に以下のコードを記載するだけです。
<link rel=”stylesheet” href=”sample.css”
読み方は 「スタイルシート(Stylesheet)と関連付け(rel=relationship)を行います。CSS形式で保存されたsamlpre.cssを読み込んでください。」となります。
この1行をいつもの<meta><tytle>と合わせて差し込むことで、デザインはsample.cssという名称で保管されたCSSファイルに従ってブラウザ上に公開されます。
練習用として以下のコードをHTML形式で保存し、同じ場所にCSSファイル(sample.css)も保管してください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”UTF-8″>
<title>HMLT基本構成と基本タグ</title>
<meta name=”description” content=”HTMLの基本的な構成と使用頻度が高いタグを解説します”>
<link rel=”stylesheet” href=”sample.css”
</head>
<body>
<h1>HTMLの基本構成と基本タグ</h1>
<h2>HTMLの基本構成</h2>
<p>HTMLはDOCTYPE宣言、HTMLタグ、head、bodyで構成されます。</p>
<h2>基本タグ</h2>
<p>基本タグの一例は以下の通りです。</p>
<li>hタグ</li>
<li>pタグ</li>
<li></li>
<li></li>
<div>
<ul>
<li>123</li>
<li>456</li>
</ul>
</div>
<div>
<ol>
<li>123</li>
<li>45678</li>
</ol>
</div>
</body>
</html>
問題
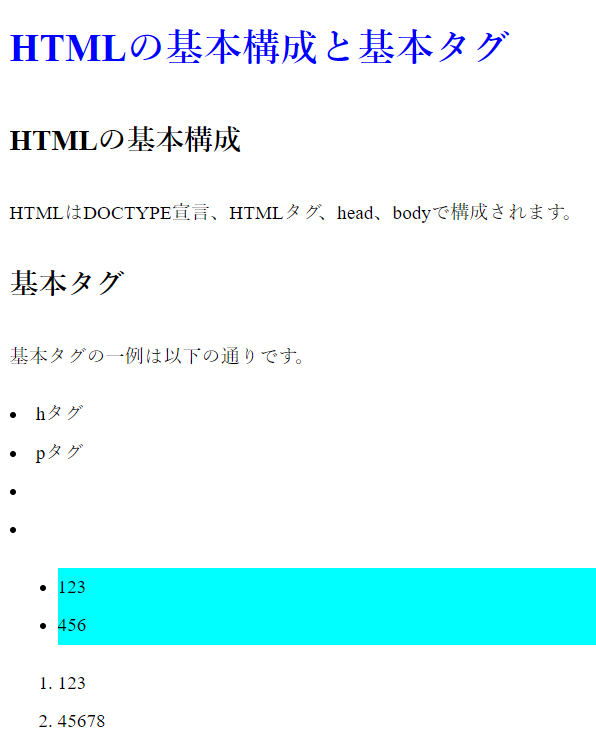
以下の表示になるようにCSSファイルの編集をしてください。

①文字化け防止設定
②基本フォントを任意で設定(例はTimes New Roman)
③行間は2.0
④見出しh1のフォントサイズは基本フォントの2倍、色は青
⑤段落のついた「・」のリストのみ背景を青色に設定
答え
@charset “UTF-8”;
body {
font-family: ‘Times New Roman’, Times, serif;
line-height: 2.0;
}
h1 {font-size: 200%; color: blue;}
div ul li{background-color: aqua;}
まとめ
今日はいかがだったでしょうか?
CSSで最もよく定義する文字そのものと背景色に関する設定方法について学習しました。
ぜひ腕試しに使っていただければと思います。引き続き一緒に学習頑張りましょう。

