HTMLのフォーム作成の問題です。本パートでは以下が出題されます。
- formタグの使い方
- 入力欄の作成
- ラジオボタンの作成
- チェックボックスの作成
- 送信ボタンの作成
- セレクトボックスの作成
- 複数行テキスト欄の作成
今回も頑張っていきましょう。

目次
問題/HTMLフォーム作成
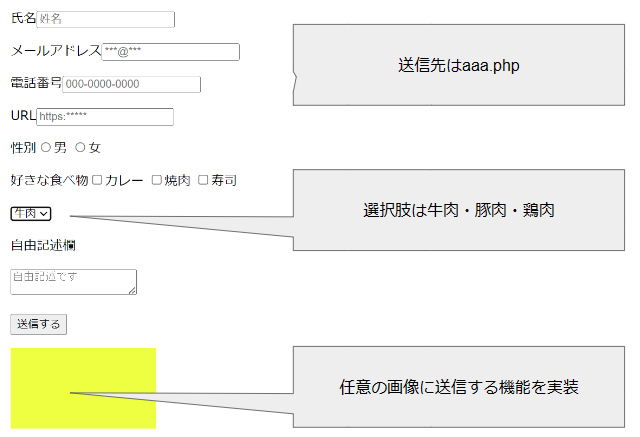
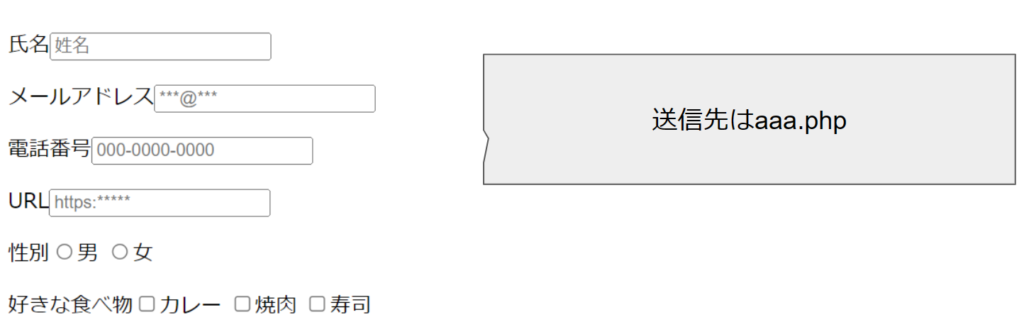
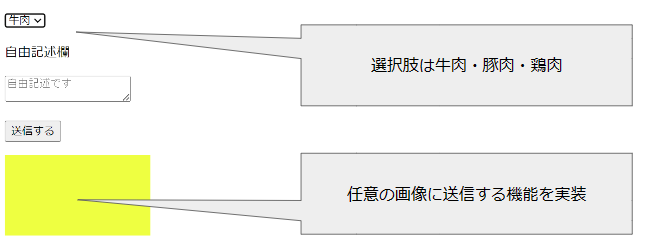
以下の画像と同じになるようにHTMLを記述してください。

回答
headまで
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>基本フォーム作成</title>
<meta name=”description” content=”フォーム作成の基本を学習します”
</head>
好きな食べ物まで

<body>
<form action=”aaa.php” method=”post” name=”基本フォーム”>
<p>氏名<input type=”text” placeholder=”姓名”></p>
<p>メールアドレス<input type =”email” placeholder=”***@***”></p>
<p>電話番号<input type=”tel” placeholder=”000-0000-0000″></p>
<p>URL<input type=”url” placeholder=”https:*****”></p>
<p>性別<input type=”radio” name=”性別” value=”男”>男
<input type=”radio” name=”性別” value=”女”>女
</p>
<p>好きな食べ物<input type=”checkbox” name=”favorit” value=”カレー”>カレー
<input type=”checkbox” name=”favorit” value=”焼肉”>焼肉
<input type=”checkbox” name=”favorit” value=”寿司”>寿司
</p>
※placeholderにてテキストボックス内に文字の定義が可能。
最後まで

<p>
<select name=”favorit food”>
<option value=”牛肉”>牛肉</option>
<option value=”豚肉”>豚肉</option>
<option value=”鶏肉”>鶏肉</option>
</select>
</p>
<p>自由記述欄</P>
<p><textarea name=”free” placeholder=”自由記述です”></textarea></p>
<p><input type=”button” value=”送信する”></p>
<p><input type=”image” src=”sample’.png” alt=”送信”></p>
</form>
</body>
</html>
まとめ
いかがだったでしょうか?
フォーム入力はWordpressなどでは便利なプラグインがあるため、実際使うことはまれかもしれませんが、ラジオボタンやチェックボックスは単独で使うケースもあると思います。
ぜひご参考にしていただければと思います。


