HTML&CSSの基本コードを一通り学習した方のためのページです。
習得状況の確認のため、今日はHTMLの復習をします。
学習に必要なのは質のいいアウトプットと復習です。
忘れている箇所やあいまいな箇所がないか確認し、自信がない箇所は復習しましょう。

目次
問題:HTML基本コード
今日はコードを分割せず、通しで出題します。
一括で書けるか確認し、忘れている部分はもう一度復習して定着させましょう。
◆問題
・HTML記述の骨組みを作りましょう。<!DOCTYPE~/html>まで
・headに2つのmeta要素、1つのタイトルを設定しましょう。
*以下はbodyに記載していきましょう。
・見出しを大きい順に3つ記載し、それぞれ1,2,3と記述してください。
・段落を挿入しましょう。
・画像を挿入しましょう。ファイルは同一フォルダのsample.png、画像は女の人の写真。
・並列のリスト作成(要素:焼肉と寿司)
・ナンバー付きのリスト作成(要素:1,2,3)
・好きな本を読んだ日付の表の作成,1行目は太字,日付は同じ日をセルの結合で表示。
(項目:9/15(セルの結合)、世界一やさしい「才能の見つけ方、世界一やさしい「やりたいことの見つけ方」
・ラジオボタンの作成 (性別、項目:男性、女性)
・チェックボックスの作成 (好きな食べ物、項目:、焼肉、寿司、カレー)
・セレクトボックスの作成 (好きな肉、項目:牛肉、豚肉、鶏肉)
回答:HTML基本コード
今日の問題の解答です。
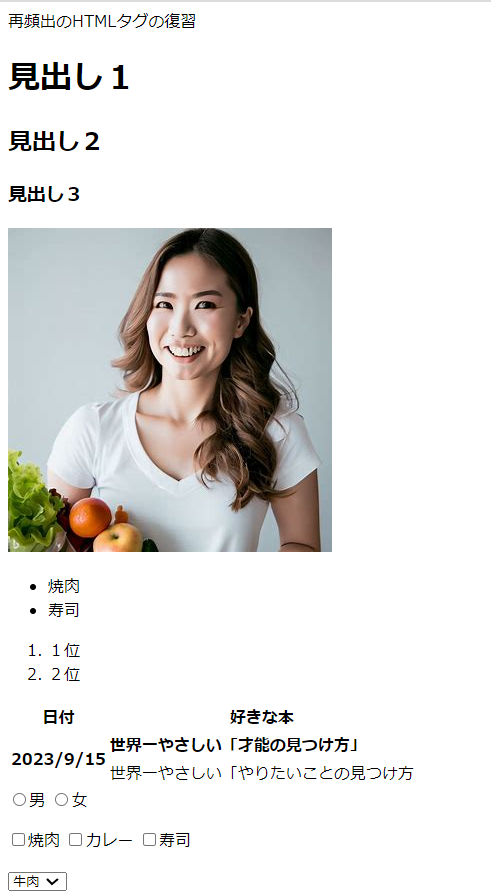
◆ブラウザ表示

◆コード
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″
<title>再頻出のHTMLタグの復習</title>
<meta name=”description” content=”再頻出のHTMLタグの復習をします”>
<link rel=”stylesheet” href=”20230915_CSSフォント.css”
</head>
<body>
<!–見出しを大きい順に3つ–>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<!–段落を挿入–>
<p></p>
<!–画像挿入–>
<img src=”sample.jpg” alt=”女性”>
<!–並列のリスト作成とナンバー付きのリスト作成–>
<ul>
<li>焼肉</li>
<li>寿司</li>
</ul>
<ol>
<li>1位</li>
<li>2位</li>
</ol>
<!–好きな本を読んだ日付の表の作成,太字,日付は同じ日をセルの結合で表示–>
<table>
<tr>
<th>日付</th>
<th>好きな本</th>
</tr>
<tr>
<td rowspan=”2″><strong>2023/9/15</strong></td>
<td><strong>世界一やさしい「才能の見つけ方」</strong></td>
</tr>
<tr>
<td>世界一やさしい「やりたいことの見つけ方</td>
</tr>
</table>
</body>
<!–ラジオボタン、チェックボックス、セレクトボックスの作成–>
<input type=”radio” name=”性別” value=”男”>男
<input type=”radio” name=”性別” value=”女”>女
<p>
<input type=”checkbox” name=”favorit food” value=”焼肉”>焼肉
<input type=”checkbox” name=”favorit food” value=”カレー”>カレー
<input type=”checkbox” name=”favorit food” value=”寿司”>寿司
</p>
<p>
<select>
<option value=”牛肉”>牛肉</option>
<option value=”豚肉”>豚肉</option>
<option value=”鶏肉”>鶏肉</option>
</select>
</p>
</html>
まとめ
いかがだったでしょうか?
追加の復習がしたい方は過去記事をご参照ください。
HTMLドリル①_画像・リンク挿入・リスト作成・表作成 ※画像付き
HTMLフォーム作成ドリル ※画像付き
私は1回目は確認しないと画像の挿入、ラジオボタン関係が入力できませんでした。
2回目は何も見ずにスラスラ解けました。
HTMLの基本コードはどうやら習得度はそれなりに高そうです。
理解はできる、という状態が作れれば次のステップに移って問題ないと思うので、CSSも復習して実際のサイト制作に移ります。

